Open Microsoft Visual Studio Blend 2013 and create a Windows
Phone Blank Silverlight App.
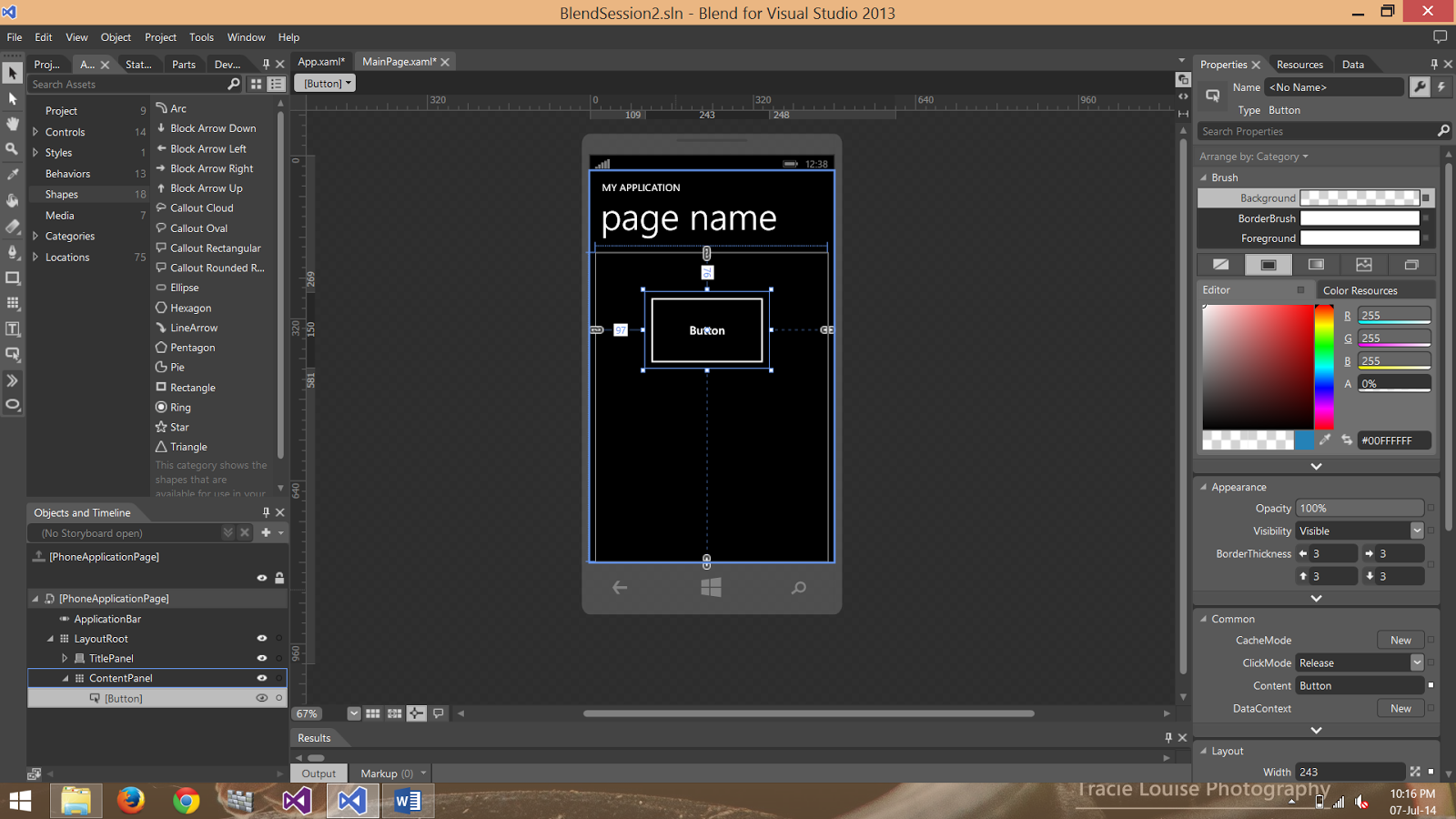
In the MainPage.xaml design select the button as shown in
figure:
Now draw the button as shown in figure:

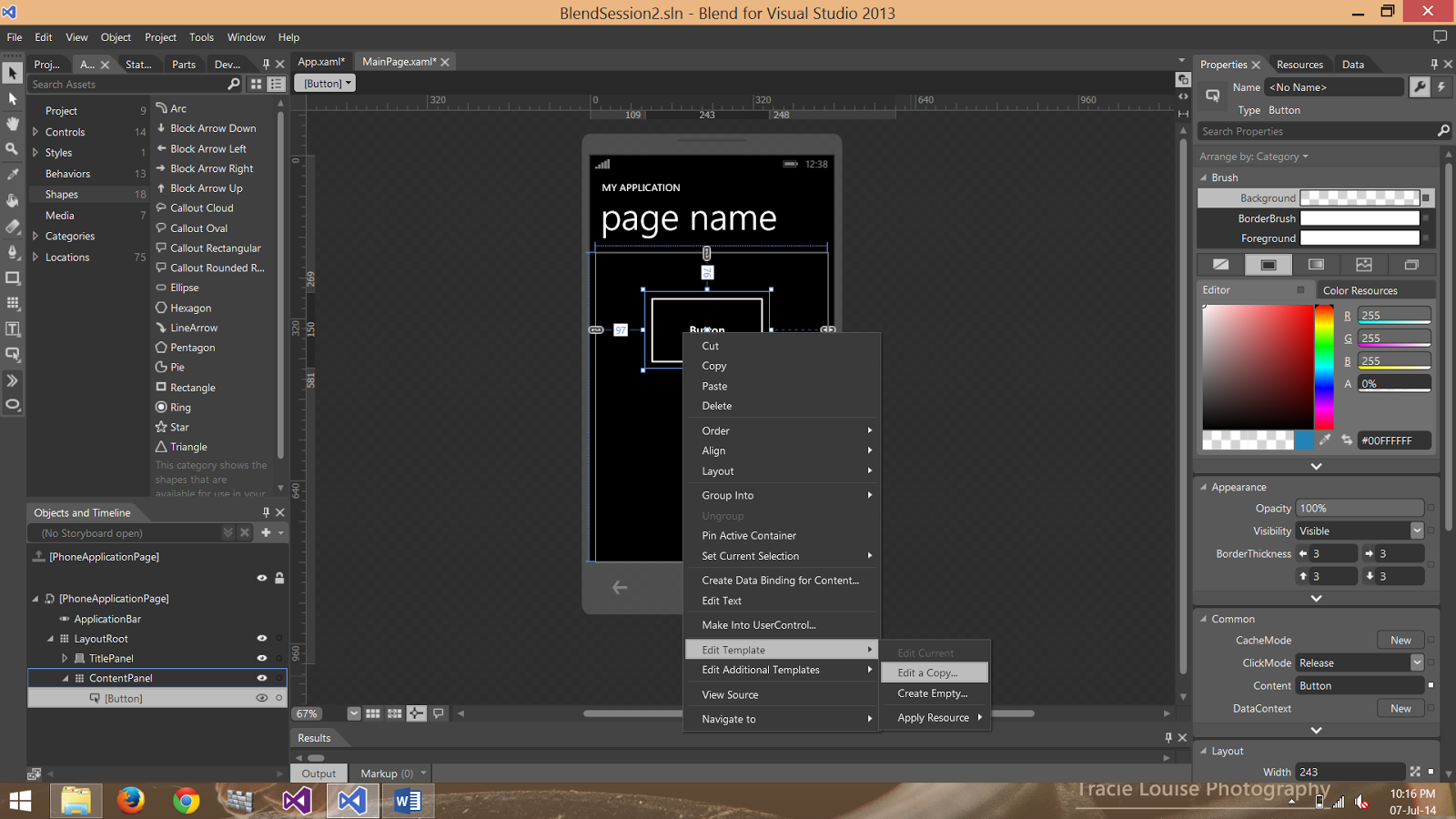
Select button and right click the mouse and from the list
select edit template and select edit a copy as shown in figure:

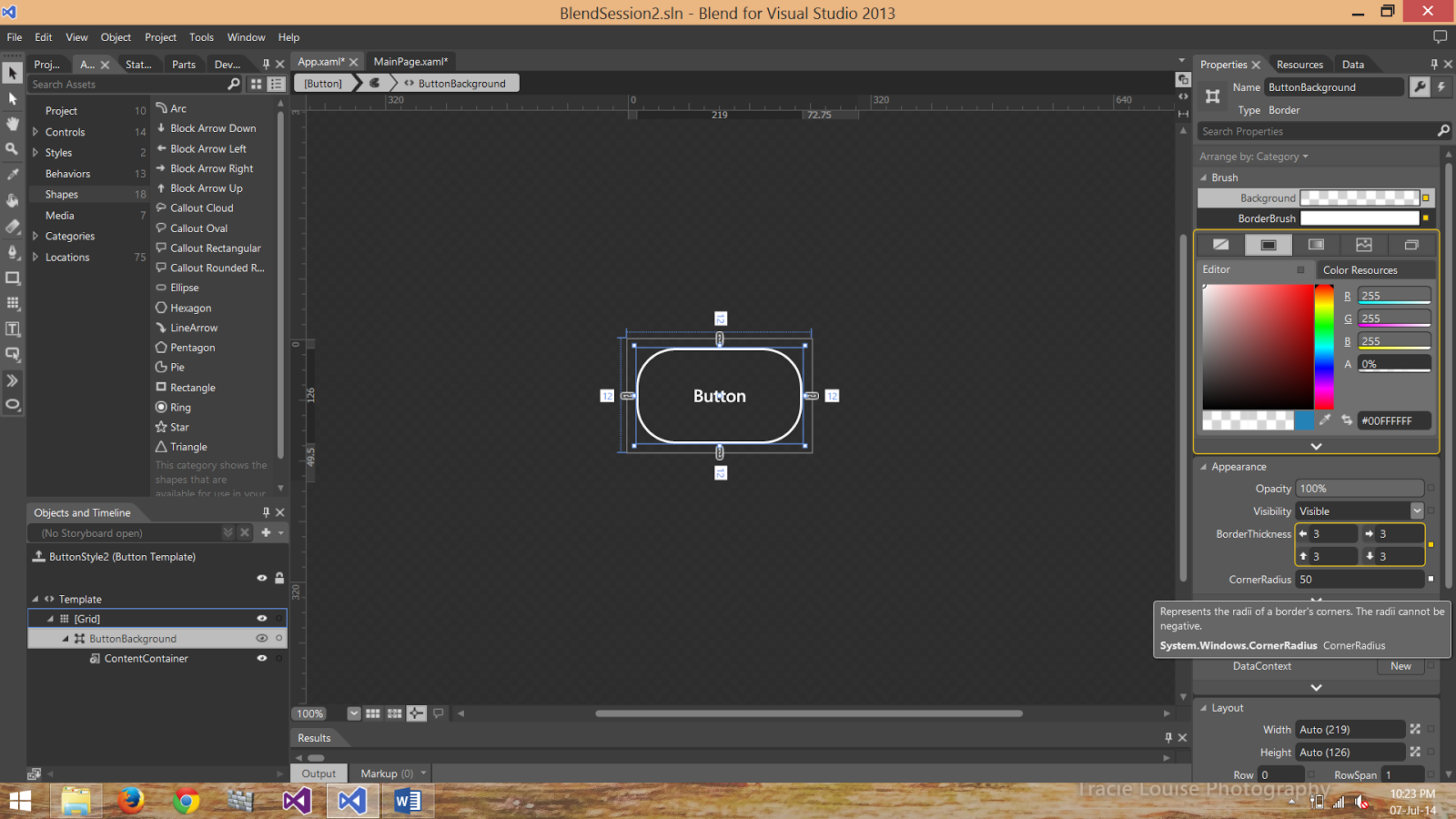
On the left side of the screen you see the Appearance and in
the cornerRadius write 50 instead of 0.
Now you see the round corner button as shown in figure:

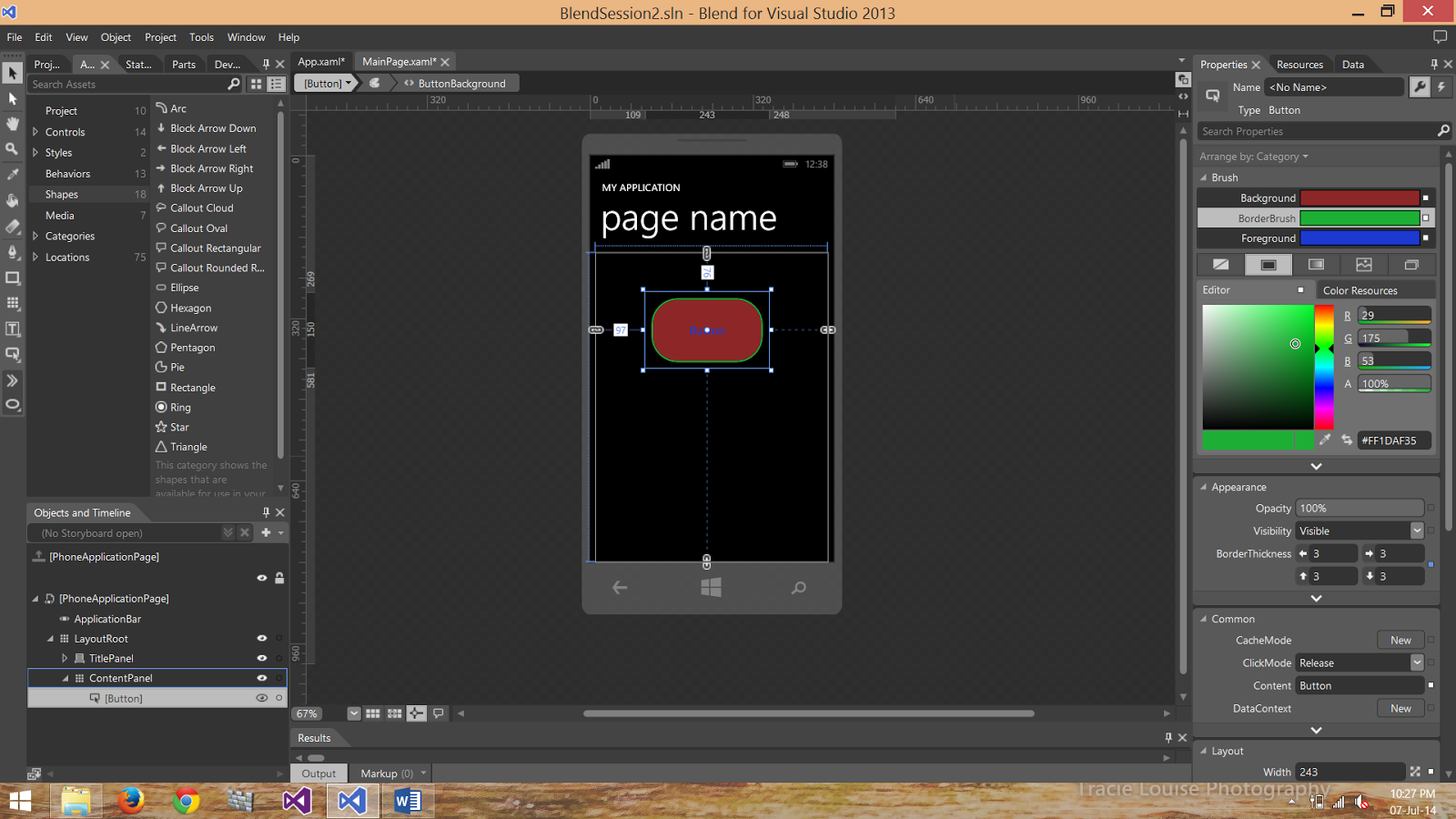
From the right side of the screen we can also change the
Background, Foreground and BorderBrush color too as shown in figure:

You can also create all this effects by using XAML.





No comments:
Post a Comment