Create a simple Windows Phone Silverlight Blank App in
Microsoft Visual Studio Blend 2013.
On the right side of the
screen click on the Assets and then select shapes from the list given.Now you
will see the following menu:
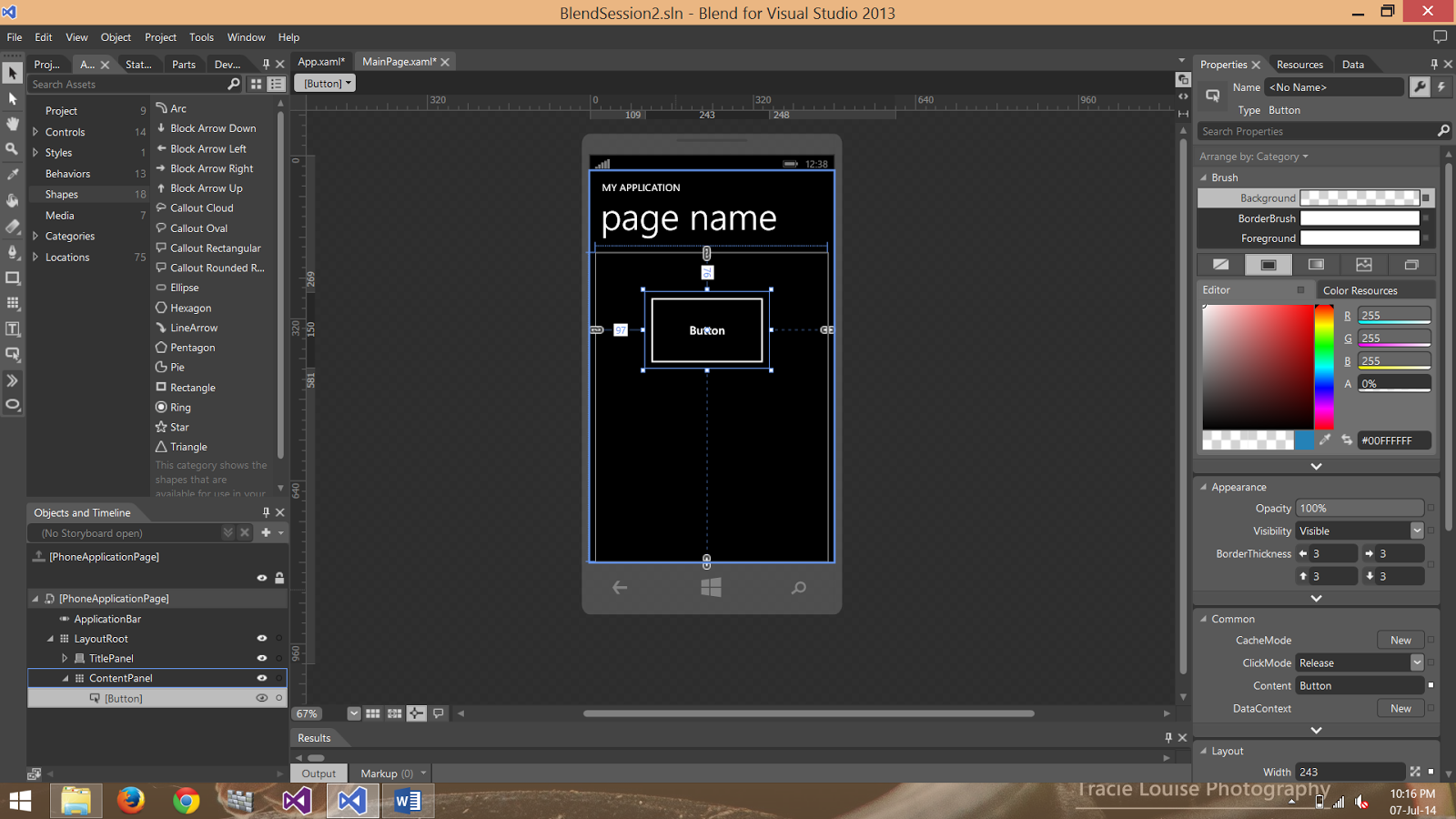
From the shapes select the rectangle and draw two rectangle
on the Mainpage.xaml design and change the color of both rectangles. You will
see the following screen:
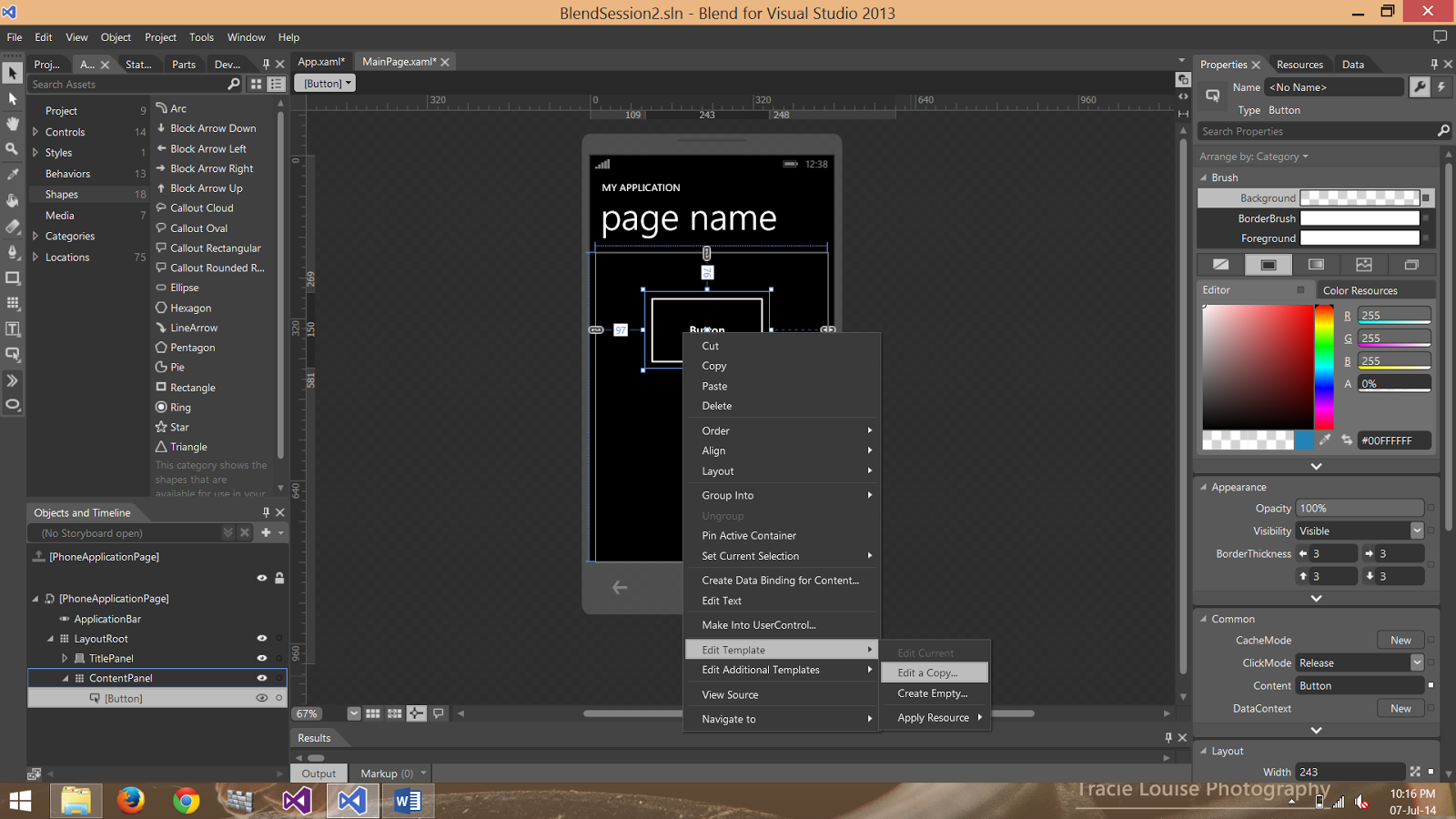
Select both rectangles and right click the mouse button and
from the list select combine option as shown in the following screen:
We get the following options:
1 – Unite
2 – Divide
3 – Intersect
4 – Subtract
5 – Exclude overlap
By selecting the Unite option we get the following result:
By selecting the Divide option we get the following result:
By selecting the Intersect option we get the following
result:
By selecting the Subtract option we get the following result:
By selecting the exclude overlap option we get the following
result:
Now delete both of the rectangles and select the Pen tool
from the tool menu as shown in fig:
Pen tool is used for drawing different shapes for example if
we want to make grass we can use the pen tool. For example if you put three
points using the pen tool it will draw a triangle as shown in the following
figure:
Gradient tool is used to produce a shining and many other
effects in the shapes we have. Select the gradient tool from the tool menu as
shown in figure:
After selecting the gradient tool we select the shape to
which we want to apply the gradient and when we click the left mouse click and
start moving the mouse we see the following arrow:
As we rotate the arrow we see the different effect. After
applying the gradient we see the following effect:
By using these tools we can draw different shapes and icons we
want.